-
[JavaScript] 이벤트 등록, addEventListener()Web/JavaScript 2022. 10. 10. 21:03
addEventListener()란?
addEventListener()는 이벤트를 등록하는 감지장치이다.
대상요소객체에 addEventListener() 감지장치를 붙인 후, 일어난 사건의 종류와 하고 싶은 일(함수)을 파라미터로 넣어 실행하면 감지장치가 작동하기 시작한다.
// 대상요소객체.addEventListener(사건의 종류, 하고 싶은 일) btn.addEventListener('click', function() {console.log('클릭 성공!')})그러다 사건(이벤트)이 발생할 때(=사건이 감지되었을 때), addEventListener()의 파라미터로 넣었던 함수가 실행되는 것이다.
event 객체
사건이 발생할 때는 event 객체가 만들어져서 방금 일어난 사건에 대한 정보가 기록되어진다.
event 객체는 감지장치를 통해서 할일을 등록하는 함수의 첫번째 파라미터로 전달되도록 정해져있다.
btn.addEventListener('contextmenu', (ev) => { console.log(ev); // 콘솔로 event 객체를 확인해보자. // event 객체에는 기본 동작을 취소하는 preventDefault()가 있다. ev.preventDefault(); });preventDefault()
event 객체에는 기본 동작을 취소하는 기능을 가진 preventDefault()가 있다.
<a href="" class="clickBtn">클릭버튼</a><a>의 href속성에 빈칸일 경우는 새로고침을, #이 들어가있을 경우는 최상단으로 이동하는 기본 동작을 가지고 있다.
<a>의 href속성에 빈칸일 경우이므로, 새로고침 때문에 콘솔에 출력된 '새로고침'이 안보일 것이다.
const clickBtn = document.querySelector('.clickBtn'); clickBtn.addEventListener('click', (ev) => { ev.preventDefault(); console.log('새로고침'); // 새로고침 });그러므로 기본 동작을 취소하는 기능을 가진 preventDefault()를 사용하면 된다.
target
event 객체에는 이벤트가 어떤 요소에서 일어 났는지, 그 요소에 대한 정보를 전달해주는 target이 있다.
<ul id="photo_list"> <li><a href="#">건물</a></li> <li><a href="#">커피</a></li> <li><a href="#">불꽃놀이</a></li> <li><a href="#">장미</a></li> </ul>캡처링과 버블링
반복문을 통해 <a>에 감지장치를 붙인 후, 클릭할 때마다 클릭한 대상의 내용을 콘솔로 출력해보자.const aEls = document.querySelectorAll('#photo_list a'); const ulEl = document.querySelector('#photo_list'); aEls.forEach((item) => { item.addEventListener('click', (ev) => { ev.preventDefault(); // <a>의 href속성에 #이 들어가있을 경우는 최상단으로 이동하는 기본 동작을 가지고 있다. 그러므로 기본 동작을 취소하는 기능을 가진 preventDefault()를 사용해야 한다. console.log(ev.target); // 클릭한 대상의 정보를 전달해준다. console.log(ev.target.textContent); // 클릭한 대상의 내용을 전달해준다. }); }); 이번에는 반복문없이 <ul>에 감지장치를 붙인 후, 클릭할 때마다 클릭한 대상의 내용을 콘솔로 출력해보자.
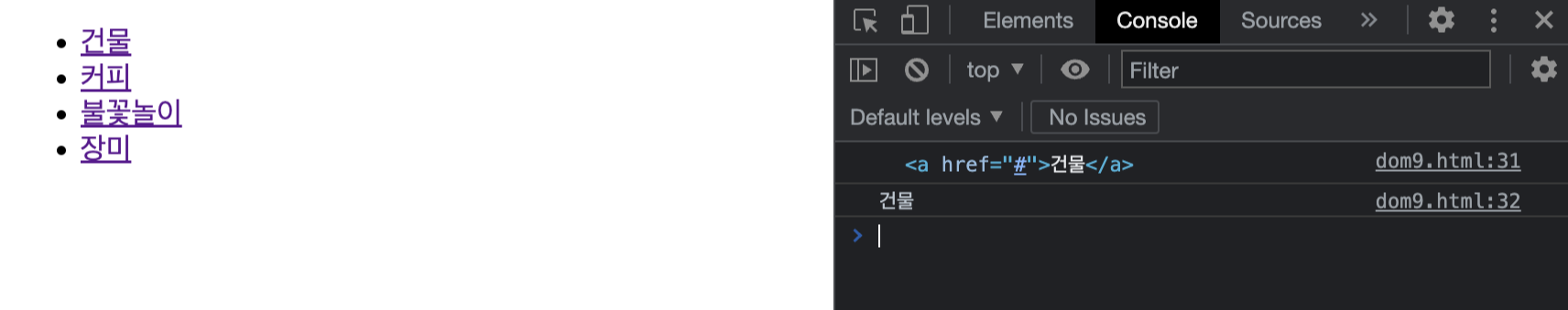
이번에는 반복문없이 <ul>에 감지장치를 붙인 후, 클릭할 때마다 클릭한 대상의 내용을 콘솔로 출력해보자.ulEl.addEventListener('click', (ev) => { ev.preventDefault(); console.log(ev.target); // <a href="#">건물</a> console.log(ev.target.textContent); // 건물 });<a> 마다 감지장치를 붙인 결과와 똑같다는 것을 확인할 수 있다.

이를 통해 <a>의 부모인 <ul>에 감지장치를 붙여도 이벤트가 감지된다는 것을 알 수 있다.
그럼 <ul>에 붙인 감지장치는 어떻게 이벤트를 감지할 수 있었던 걸까 ?
그 이유는 바로 event 객체가 전달되는 과정에서 찾아볼 수 있다.

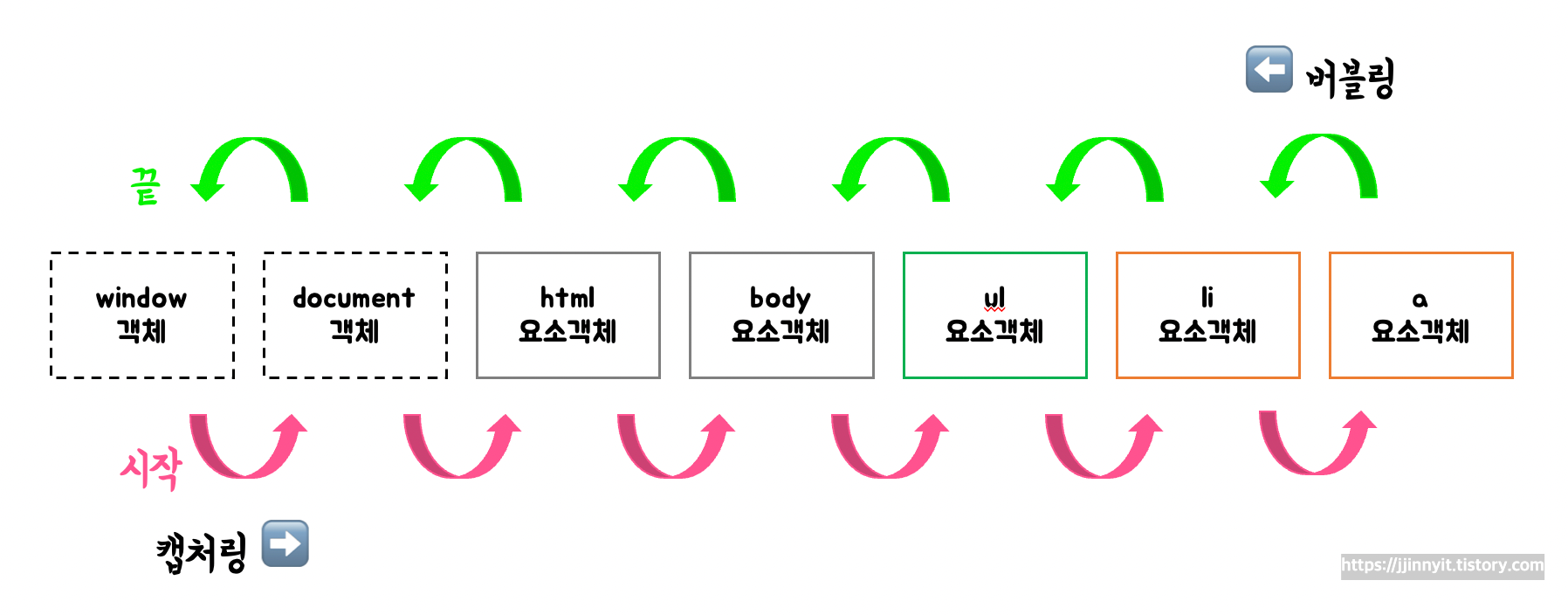
event 객체가 전달되는 과정은 부모에서 자식으로 전달되는 캡처링과 자식에서 부모로 전달되는 버블링이 있는데,
거의 모든 브라우저에서는 먼저 캡처링으로 타겟지점까지와서 버블링으로 거슬러 올라가면서 event 객체가 전달되도록 구현되어 있다.
이처럼 캡처링과 버블링의 개념으로 감지장치를 모두 붙이지 않아도 <ul>에만 감지장치를 붙일 수 있었던 것이었다. 그러므로 상황에 따라 버블링을 이용하면 event객체는 여러 자식에서 상위 부모 요소들로 전달되기 때문에 감지장치를 상위 부모 하나에만 붙여두면 된다.
'Web > JavaScript' 카테고리의 다른 글
[JavaScript] 동기와 비동기 이해하기 (0) 2023.08.23 [JavaScript] 노드 - childNodes속성 / nodeValue속성 (0) 2022.10.06 [JavaScript] getAttribute()와 setAttribute() (0) 2022.10.06 [JavaScript] querySelector()와 querySelectorAll() (0) 2022.10.06 [JavaScript] 문자열 다루기 - trim(), concat(), charAt() (1) 2022.09.21